|
コンピュータグラフィックス(CG)は、コンピュータそのものが登場してまもなく
画面上にコンピュータ内のデータや計算結果などを表示することから始まりました。
コンピュータが処理するデータも、人が理解できなければあまり意味がありません。
そういったことから、データを人が理解できる形として画面に出力する、
コンピュータグラフィックスが誕生しました。
現在では、本物と見間違うほどの映像を見せてくれるコンピュータグラフィックス
技術ですが、前述のように元々はとても地味なものでした。 現在で言うところの
ディスプレイのようなものも、とても高価で一般家庭に備えているなどということは
ありえませんでした。
最近では、3次元コンピュータグラフィックス(3DCG)のことを指して
コンピュータグラフィックスとと呼ばれることが多いようですが、実際は3Dに限らず、
コンピュータが生成した画像や、その為の技術のことをコンピュータグラフィックスと
呼びます。要するに、コンピュータで何か絵を描きましょう、ということです。
昔の苦労話はこれぐらいにして、3DCGの例を実際に見てみましょう。

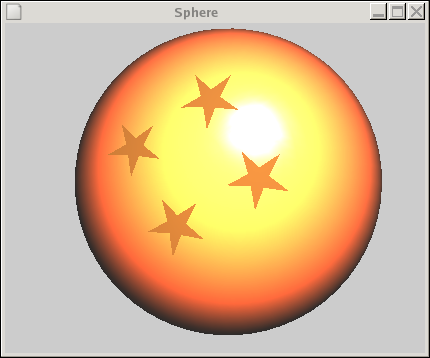
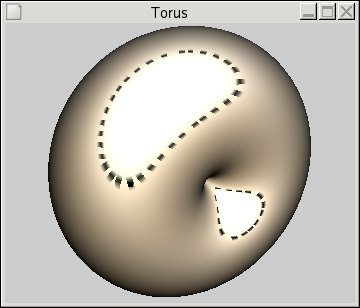
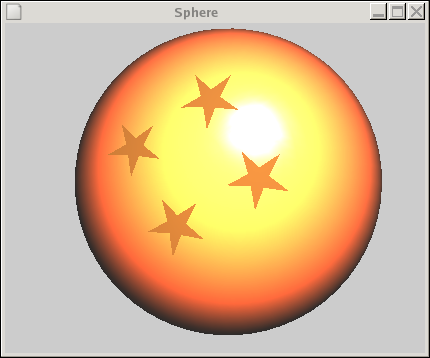
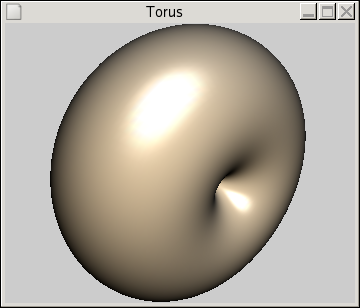
3DCGの例: ドラゴンボール?
最近の映画などで見かけるような3DCGとは程遠いですが、これも立派な(?)
コンピュータグラフィックスです。これを描画するだけでも、それなりにいろいろな
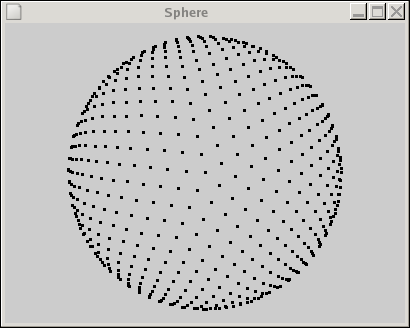
技術や、知識が必要になります。 まずは、この球を描くにあたって必要な情報を順番に
見ていきましょう。
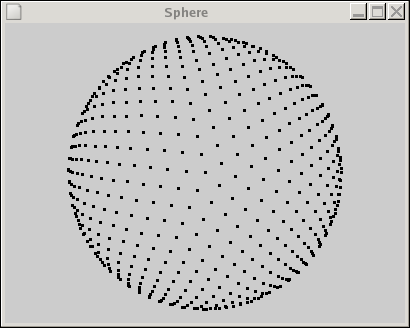
3DCGのための その1: 頂点座標

3DCGでは、3次元空間での点の位置を渡さなければ、どこに描きたい物があるのか
わかりませんからこれは納得してもらえると思います。
3DCGのための その2: 頂点のつながり

3DCGとして表される物体は、"ポリゴン"と呼ばれるもので構成されています。
よく、ゲームなどをしていて「キャラクターがポリゴンの隙間を抜けて異世界に行きました。」
とかいう話を聞いたりしますが(しない?)、あのポリゴンのことです。日本語にすると"多角形"
と訳せます。3DCGでは、いろいろと便利なので3角形を要素とすることが
多いですが、基本的には何角形でも可能です。ポリゴンは頂点座標のつながりを
指定することで作ることができます。 たくさんの頂点とそのつながりで複雑な形も
表現できるわけです。
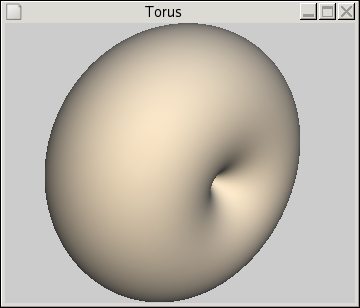
3DCGのための その3: 法線
ここまで出た3DCGの為の要素
- その1: 頂点座標
- その2: 頂点のつながり
- その3: 法線
の3つをあげてみました。 実は、"その3"で見た画像を得るためには、
まだ必要なことがあります。それは、
- その4: ライトの情報(位置や光の色など)
- その5: 物(今回の例の場合は球)の材質
- その6: カメラの情報
一つずつ進んでいきましょう。
3DCGのための その4: ライトの情報
3DCGでは、物体を実際に3次元空間にあるように見せるために陰影付け(シェーディング)を施します。
陰影付けとは、光の当たっているところをその当たり具合によって明るく、あたってないところは暗く
見えるように処理することです。 この陰影付けで、さきほど出てきた法線を使います。
"ポリゴンの向いている方向を表す情報"である法線と、"ライトの位置"と"ポリゴンの位置"によって
どのような明るさで色付けされるかが決定されるわけです。
現実の物体に近い陰影を3DCGで表現するためには、そのためのモデルを考える必要があります。
現実の物体では光が相互に反射し色に影響しますが、より単純なモデルを考えてみます。
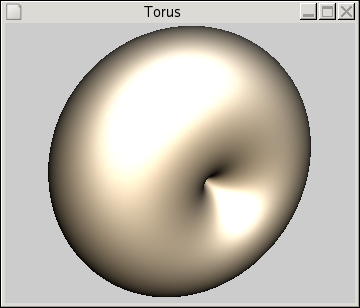
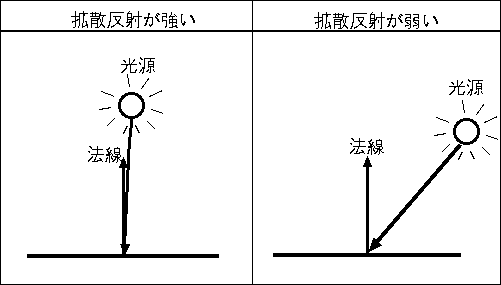
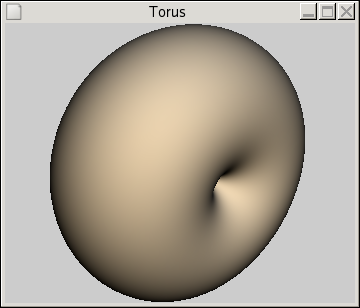
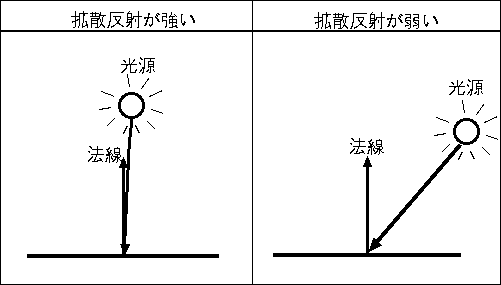
ライトとポリゴンと法線ベクトルの関係

まず、球に光が当たるときに、光の方から球を見てみると真中の部分ほど明るく見え、端にいくほど
暗くなっていくはずです。上の図のような位置関係だと左側の方がポリゴンが明るく、右側の方は
より暗くなるというのが現実的な感じがします。よりリアルに見せるためには、もっといろいろなことを
考えなければなりませんが。この、"光がよく当たる部分は明るく色づけ"というのが照光モデルの基本的な
考え方になります。
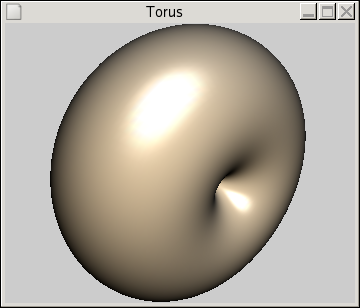
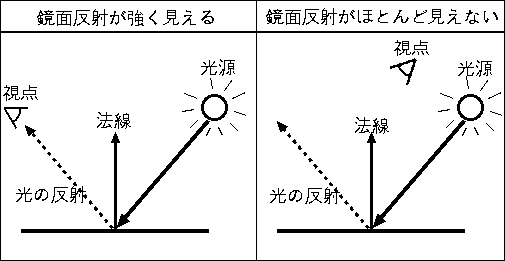
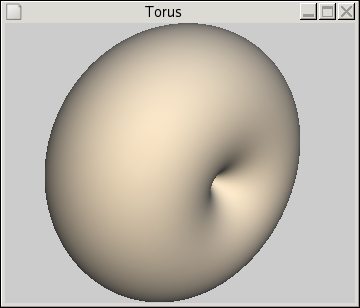
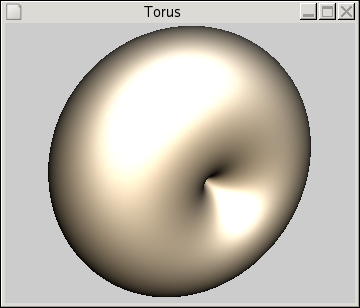
3DCGのための その5: 物の材質
 
物の色と質感を決めるのに必要な情報が、物の材質です。上の図では左側を金属っぽく、
右側をプラスチックっぽくなるように材質を指定しています。上の図のような材質の違い出すために
使用したパラメータをを紹介しましょう。
色の数値表現について:
結果として物の色を出力するに当たり、物の材質はライトやカメラの位置に密接に関わります。
物の色を表現する方法として良く使われるのは、3原色といわれる、赤、緑、青、を使った方法で、
通常はそれぞれの強さを便利のために 0.0 から 1.0 の間の値で指定します。
この方法ならば、例えば、コンピュータで表現できる最も強い赤色を表現したい場合 (1.0, 0.0, 0.0)
となり、紫色は(1.0, 0.0, 1.0)、白は(1.0, 1.0, 1.0)、灰色は(0.5, 0.5, 0.5)などと
表すことができます。考え方としては、(赤い絵の具、緑の絵の具、青の絵の具)をそれぞれで指定された
比で混ぜ合わせて色を表現するという感じです。
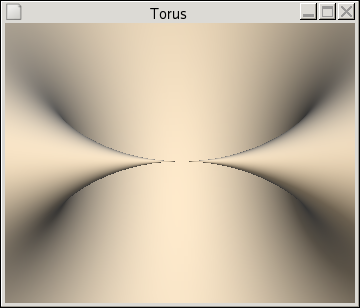
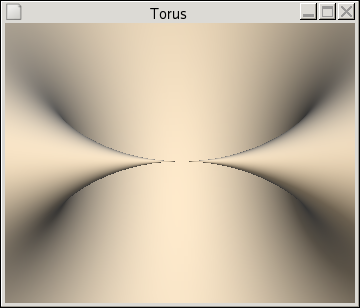
3DCGのための その6: カメラの情報
カメラの位置の指定によって、3次元空間にある物をウィンドウのような領域に結果として出す
ことができます。 この操作はちょうど、現実世界で写真を撮影することに似ていると言えます。
 
これらの画像は、同じシーンをカメラの位置を変えて描画した物です。
左側では物体の内部を、右側では物体の外側から見たときの結果です。
カメラの情報は位置以外にも、レンズがどちらを向いているのかとか、カメラの上方向は
どちらを向いているのか、カメラの視野角(見える範囲)はどれくらいか、などがあります。

例えばもし、ウィンドウの広さを固定して、視野角を広げるとどうなるでしょうか?
視野角が広いと、ウィンドウ内に収まる3次元領域が広まるということなので、
ウィンドウの広さがそのままなら、物がだんだん小さくなっていきます。
ここまで一通り、3DCGを構成する要素を見てきました。
これくらいの知識と、プログラミングか3Dモデリングツールに関する知識が十分にあれば、
一番最初に見た星の付いた球などは3DCGとして描くことは難しくはないでしょう。
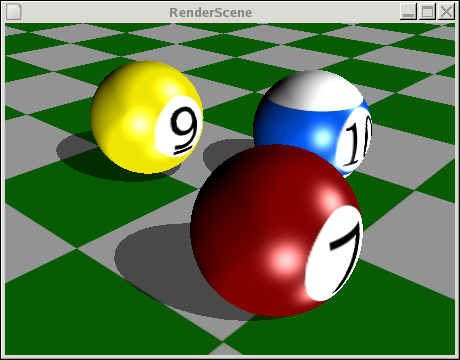
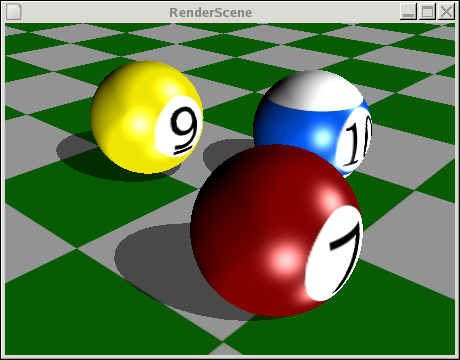
次に、もう少し発展した例として、描画された簡単なシーンのご紹介をしましょう。

このシーンでは、既に勉強したこと以外の技術や効果も使っています。
一つは、テクスチャです。テクスチャとは、何かの画像を3次元の物体に張り付ける技術です。
このシーンで使われているテクスチャは下のような画像です。
 
左側の画像を7の玉に、9と10の玉にもそれぞれのためのテクスチャが張り付けられています。
床には、右側の画像をテクスチャとして張り付けています。
さらにリアルな画像を得る方法として、光の反射や屈折によって現れる色を
計算する方法があります。下の画像ではその計算によって得られた
色も付け加えられています.

光の反射や屈折によって現れる色を、線(光源ベクトル)と面(ポリゴン)の交差判定と
追跡によって、直接ポリゴンの色づけを決定する方法をレイトレーシング(光線追跡)法
といいます。 実はこの画像は、Hyperfunで形状をモデリングしてから、
PovRayというソフトウェアでレイトレーシングをして得た画像です。
3DCGでリアルな画像を得るためには、いろいろな手段があります、
下の図で大まかにどんなものがあるのか紹介します。

OpenGLやDirect3Dなどは、より基本的な機能を提供します。
OpenGLやDirect3Dでは何でもできるという言い方もできますが、
より高度なことをやるためには、他の上位のものよりもだいぶ手間がかかったり、
数学やプログラミング言語に関する知識が必要だったりします。
今回のサマーキャンプでは、皆さんにはHyperfunを使ってモデリングをしていただきます。
ぜひ、かっこよかったりおもしろかったりする画像を作ってみて下さい。
|