POVRAYについて
POV-Rayは、レイトレーサーです。レイトレーサーとはレイトレース(光線追跡)を行うものを差します。レイトレースの考え方は、目に入ってくる光を追跡して行けば、目に映るような画像になるんじゃないかという事です。ご存知かもしれませんが、目は光を感知してそれを脳に送り映像にしています。たとえば、目の前に本があるのが見えるとしましょう。それは本に反射した光が目に入ってくるから本と認識できます。鏡に映っている本があったとしましょう。それは本で反射した光が鏡で反射して目に入ってくるから本が見えるという事ですね。ですから、目→鏡で反射→本という風に辿っていくと、本に辿りつきますね。そういう風にして光の反射や屈折などを、再現できるのがレイトレーシングです。

ちなみに、IT用語辞典e-Words (http://e-words.jp)によると、レイトレーシングは
「3次元グラフィックスで、物体の座標データや光源や視点の位置などの環境に関するデータを計算して画像を描画(レンダリング)する手法の一つ。視点に届く光線を逆にたどることによって描画する。物体の表面の反射率や透明度・屈折率などを細かく反映させることができるのが特徴。1画素ずつ光線の経路を計算するため計算量が多くなるが、その分高い画質で描画することができる。」
となっています。
そのレイトレースをPOV-Rayは行っているわけですね。POV-Rayはその他にも、様々な機能を持っています。レイトレースを発展させた、フォトンマッピングや、写実的な環境光を実現できるラジオシティが出来ます。今回のこのコースで使うGRASP3Dでは、そこまで機能を引き出す事は出来ませんが、POV-Rayを使いこなせば次のような画像のレンダリングも可能です。


<図>POV-Rayでのレンダリング画像
POV-Rayでの画像を出力(レンダリング)するためには、プログラムを書く必要があります。つまり、箱を描いたり、カメラの位置を変える等の命令をプログラムで書いて上げなくてはいけません。しかし、今回はそのプログラムを書く作業というのはGRASP3Dが行っている(POV-Ray用のファイルで出力する)ので、皆様は何も心配する事はありません。POV-Rayファイルの吐き出す先は、GRASP3Dのあるディレクトリ(フォルダ)になります。ただ、先ほども言ったように、GRASP3Dで吐き出すPOV-Ray用のファイルでは、POV-Rayの機能を最大限に生かせません。もし、もっとPOV-Rayで色々やりたい、もっとPOV-Rayを知りたいという人は以下のHPが大変参考になります。
「POV-Ray 3.5 利用参考マニュアル」
http://www.arch.oita-u.ac.jp/povjp/povjp/pov35ref.html
ここからは、POV-Rayの機能のうちGRASP3Dで主に使われている部分の解説をしたいと思います。
座標系
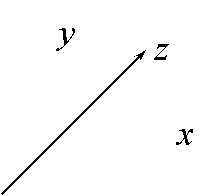
まずPOV-Rayの座標系ですが、下のようになっています。気をつけるのは、Z軸でGRASP3DのZ軸とは逆になっているのが分かるでしょう。GRASP3Dは、POV-Rayファイル出力時に、Z軸をPOV-Ray用に直してくれているので、GRASP3Dで作ったシーンがそのままの座標でレンダリングされているように見えます。
![]()
![]()

カメラの記述
まず必要になるのが、カメラですね。カメラとは視点の事です。視点がなければ何も見えません。カメラを設定するには以下のように書きます。

camera {
location <0, 2,
-3> //カメラの位置
look_at <0, 1, 2> //カメラの視線を何処に向けるか
}
オブジェクトの記述
つぎに、カメラを置いたので物体を置きます。下では、sphereの記述の仕方です。
 sphere {
sphere {
<0, 1, 2>, 2
texture { //テクスチャの設定をこのtexture{}の中で行う
pigment
{color Yellow }//ここでは、このsphereの色(Diffuse)を黄色にしている
}
}
色の定義の仕方には、以下のような記述も出来ます。
RGBカラーの記述の仕方
rgb <1.0, 0.8, 0.8>
 sphere {
sphere {
<0, 1, 2>, 2
texture {
pigment { rgb<1.0, 1.0, 0.0> }//上の例と同じ意味RGB(1,1,0)=黄色
}
}
光源の記述
光源を置くための記述は以下のようになります。
以下の例では、光源の場所と色を記述しています。
 light_source {
light_source {
<2, 4, -3> color White
}
POV-Rayファイルのサンプル
ここまでの知識でPOV-Rayファイルとして記述してみると
 #include
"colors.inc"
#include
"colors.inc"
background { color Cyan }
camera {
location <0, 2, -3>
look_at <0, 1, 2>
}
sphere {
<0, 1, 2>, 2
texture {
pigment { color Yellow }
finish { phong 0.8 }
}
}
light_source { <2, 4, -3> color White}
![]()
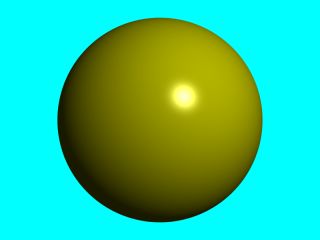
これをレンダリングすると以下のような画像が生成されます。

恐らくGRASP3Dで同じようなシーンを作りエクスポートをすると上と似たような記述内容のファイルが出力されます。
プリミティブ
以下では、幾つかのプリミティブの記述の仕方を学んでみましょう。
ボックス(Box)
 box {
box {
<-1, 0, -1>, //近い面の左下の角の位置
< 1, 0.5, 3> // 遠い面の右上の角の位置
texture {
T_Stone25 // “stones.inc”で定義されているテクスチャ
scale 4 // テクスチャを4倍に拡大する
}
rotate y*20 // y軸について20°回転(rotate <0,20,0>という記述も出来る)
}
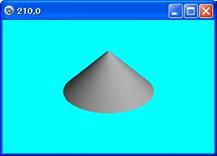
円錐(Cone)
 cone {
cone {
<0, 1, 0>, 0.3 // 端の位置と半径
<1, 2, 3>, 1.0 // 残りの端の位置と半径
texture { T_Stone25 scale 4 }
}
※Coneには、2点の半径が指定できます。GRASP3Dでは、尖がったConeしか作成出来ませんでした。これは、片方の点が半径0となっているからです。この値を変更してあげる事で台形のようなConeも作成する事が出来ます。
<尖がったCone>
 cone{
cone{
<0,1,0>, 0.0
<0,0,0>, 1.0
texture{ pigment{rgb<1.0, 1.0, 1.0>} }
}

<台形のようなCone>
 cone{
cone{
<0,1,0>, 0.5 //ここが違う
<0,0,0>, 1.0
texture{ pigment{rgb<1.0, 1.0, 1.0>} }
}

円柱(Cylinder)
 cylinder {
cylinder {
<0, 1, 0>, //上面の円の位置
<1, 2, 3>, // 底面の円の位置
0.5 // 円の半径
texture { T_Stone25 scale 4 }
}
平面(Plane)
 plane {
plane {
<0, 1, 0>, -1 // 原点に対する法線の方向と面の距離
pigment {
checker color Red, color Blue
}
}
※GRASP3Dの平面は、X軸Z軸に平行な面だけでしたが、POV-Rayではどんな方向の面も定義する事が出来ます。
円環面(Torus)
![]() torus {
torus {
4, 1 // 枠の中心までの距離と枠の半径
rotate -90*x
pigment { Green }
}

POV-RayでのCSG
論理和(Union)
unionとは論理和の事ですが、GRASP3Dではサポートしていません。使用したい時は、実際に書いてみてください。unionを使ったファイルの記述例。
 #include
"colors.inc"
#include
"colors.inc"
light_source { <100,1000,-1000>, White}
light_source { <300,-500,100>, White}
light_source { <300,500,100>, White}
camera { location <0,5,-3> direction 2*z look_at <0,0,0>}
union{ //union{}で括った中のものをunionします。
sphere {
<0, 0, 0>, 1
translate -0.5*x
}
sphere {
<0, 0, 0>, 1
translate 0.5*x
}
pigment { Red }
scale <1, .25, 1>
rotate <30, 0, 45>
}

論理積(Intersection)
Intersectionは、論理積です。GRASP3DのIntersectionと同じ意味です。
 #include
"colors.inc"
#include
"colors.inc"
light_source { <100,1000,-1000>, White}
light_source { <300,-500,100>, White}
light_source { <300,500,100>, White}
camera { location <0,3,-1>
direction 2*z look_at <0,0,0>}
intersection{
sphere {
<0, 0, 0>, 1
translate -0.5*x
}
sphere {
<0, 0, 0>, 1
translate 0.5*x
}
pigment { Red }
rotate 90*y
}

論理差(Difference)
differenceは、論理差の事です。GRASP3DのDifferenceと同じ意味です。differenceもunionやintersectionと同じように記述します。
 difference{
difference{
…
}
マージ(Merge)
mergeは、論理和(union)と同じように境界を結合します。論理和と違うのは、重なって見えなくなる部分(内部)の境界は消されるという事です。
![]() merge{
merge{
![]() …
…
}
メッシュ
メッシュとは、複雑な形状を三角形の集まりで表現する方法です。

<図>メッシュの例
POV-Rayでのメッシュの記述法は以下のようになります。
 mesh {
mesh {
triangle {
<-10, 10, -10>,
<10, 10, -10>,
<10, 10, 10>
texture { Red }
}
...
triangle {
<-10, 10, 10>,
<10, 10, 10>,
<10, -10, 10>
} texture {
pigment { color rgb<0.9, 0.9, 0.9> }
 finish {
ambient 0.2 diffuse 0.7 }
finish {
ambient 0.2 diffuse 0.7 }
}
}
※GRASP3Dでは、メッシュはtriangleを使って記述します。
テクスチャ
POV-Rayファイルは、定義済みのテクスチャファイルが幾つかあります。GRASP3Dでは、その定義済みテクスチャを貼りつける事が出来ます。GRASP3Dのツリービュー上でオブジェクトを選択した時に出る右下のMaterialパネルからTextureの設定が出来たのを覚えているでしょうか?あそこでのテクスチャ一覧は定義済みテクスチャを表示しています。
#include "colors.inc"
色の名前を定義しているインクルードファイル。これをインクルードする事で、色を指定する時にWhiteやRedなどのように指定する事が出来ます。
#include "stones.inc "
様々な石の模様を定義しているインクルードファイル。
#include "textures.inc"
色んなテクスチャを定義しているインクルードファイル。他とすこし被る所があるので、前のバージョンの互換用かもしれません。
#include "shapes.inc"
テクスチャ自体がオブジェクトの形に影響を与えるテクスチャのインクルードファイル。
#include "glass.inc"
ガラスのような透明物体を表現するテクスチャを定義しているインクルードファイル。
#include "metals.inc"
金や銅などのような金属を表現するテクスチャを定義しているインクルードファイル。
#include "woods.inc"
様々な木の模様を定義しているインクルードファイル。